Be connected to your home. Anywhere.
HomeCheck (Project 1)
How'd it go?
After much ideation, iteration, testing and sketching, an initial prototype and microsite was setup to help customers resolve emergencies at home while they are NOT home. I ended up somewhere completely different than planned. My category started out as “Smoke Detector”.
What's this about?
One of my first projects as a UX practitioner was to create a rough prototype and website for a connected home application. The task was to ideate, validate, create a paper prototype, test/iterate that, code a web page, test/iterate that - and present it to the web development class.
“Trust the process”
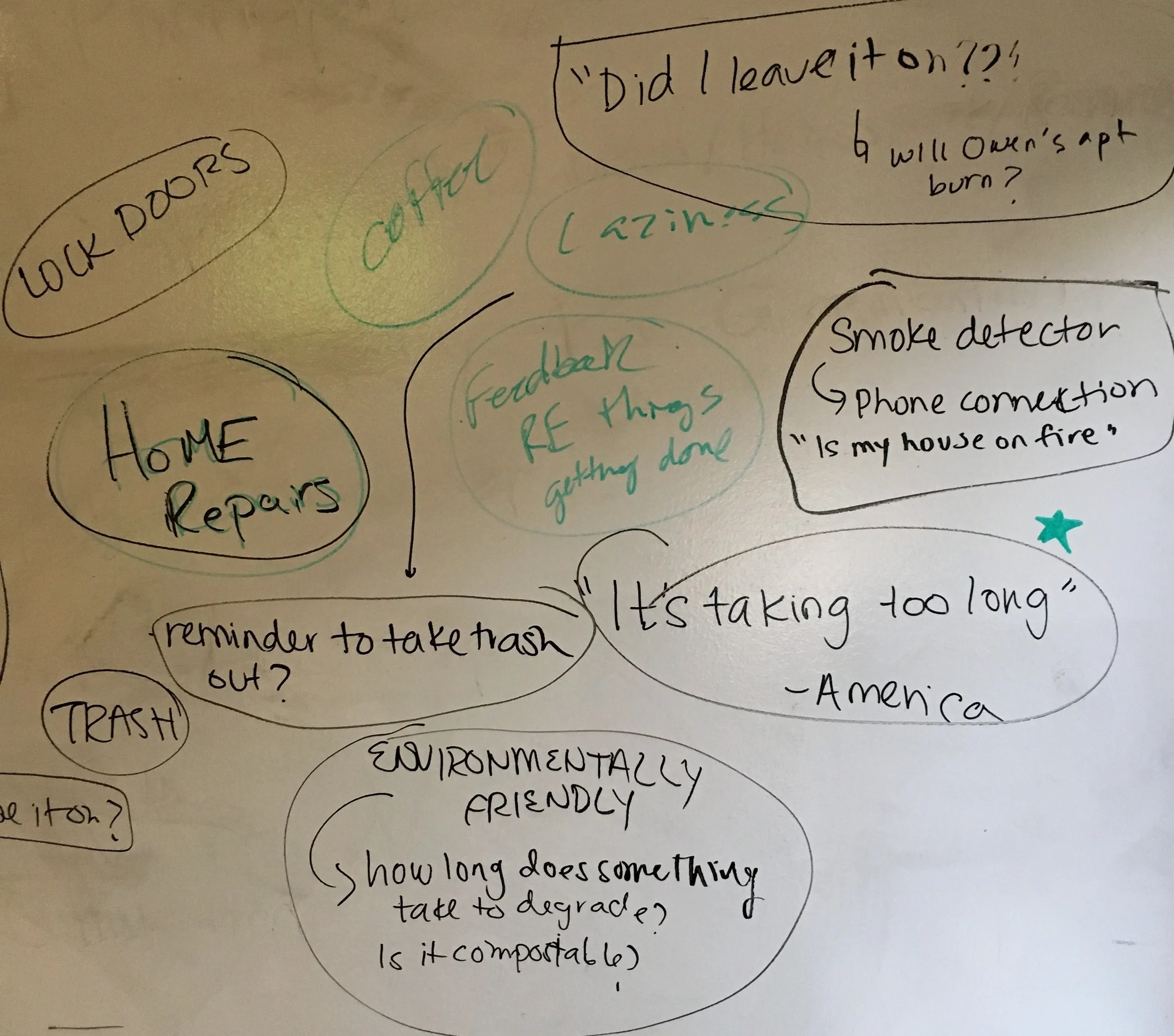
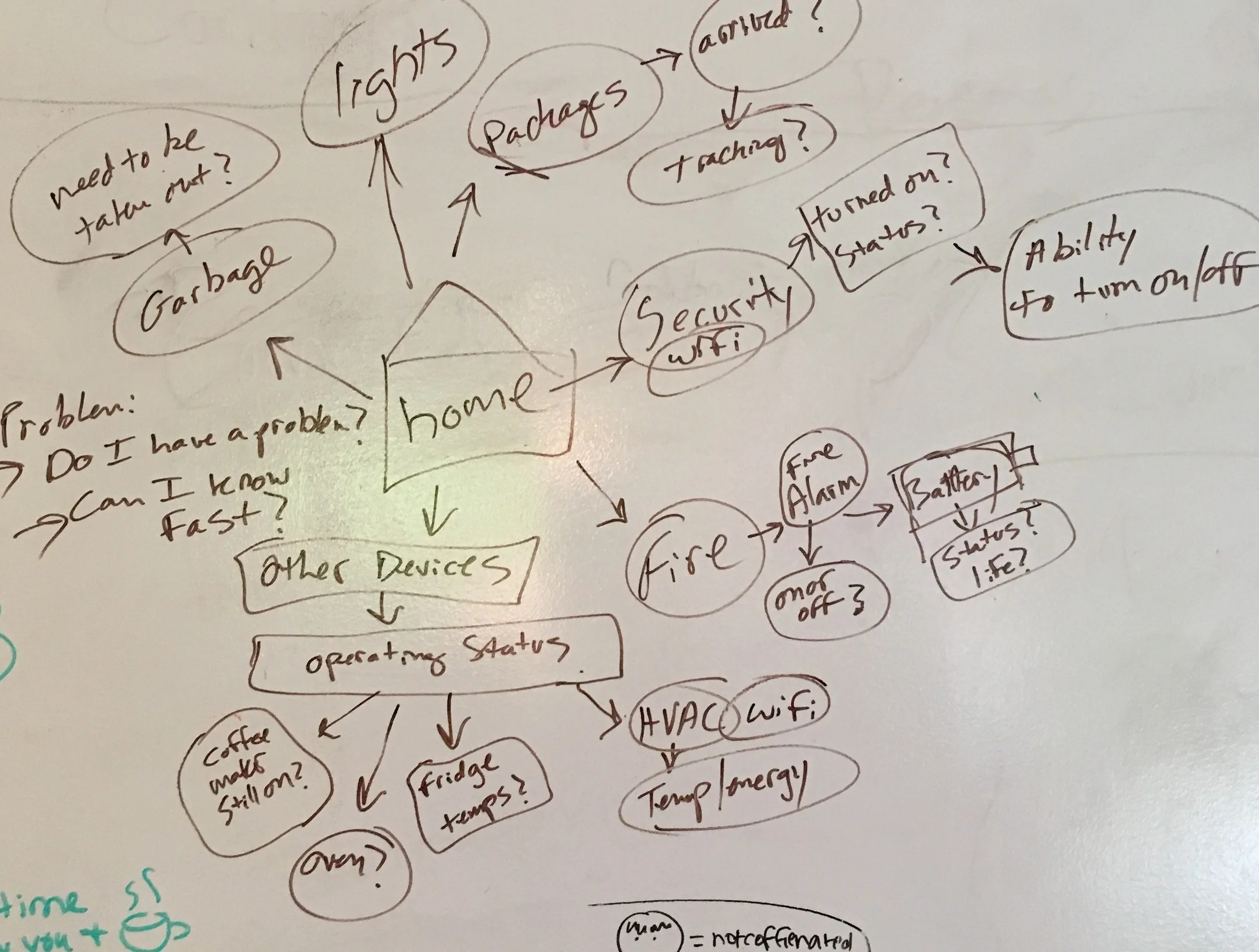
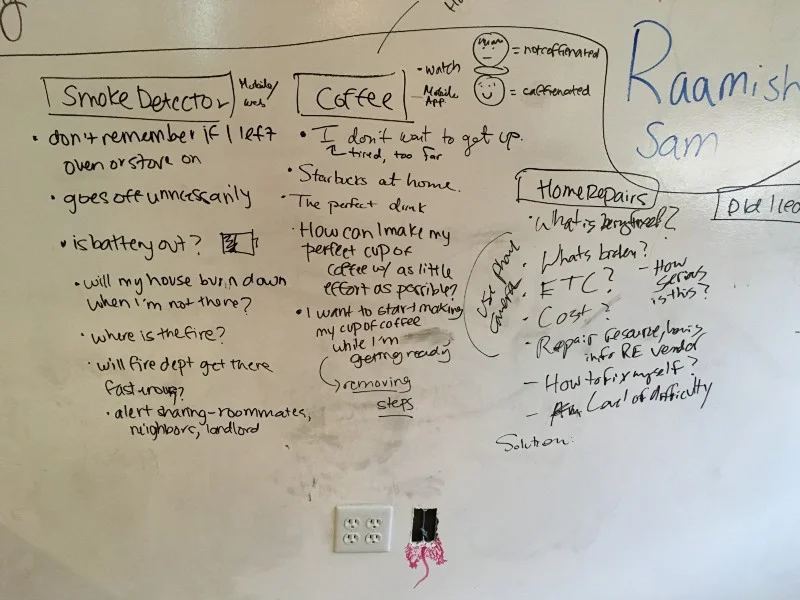
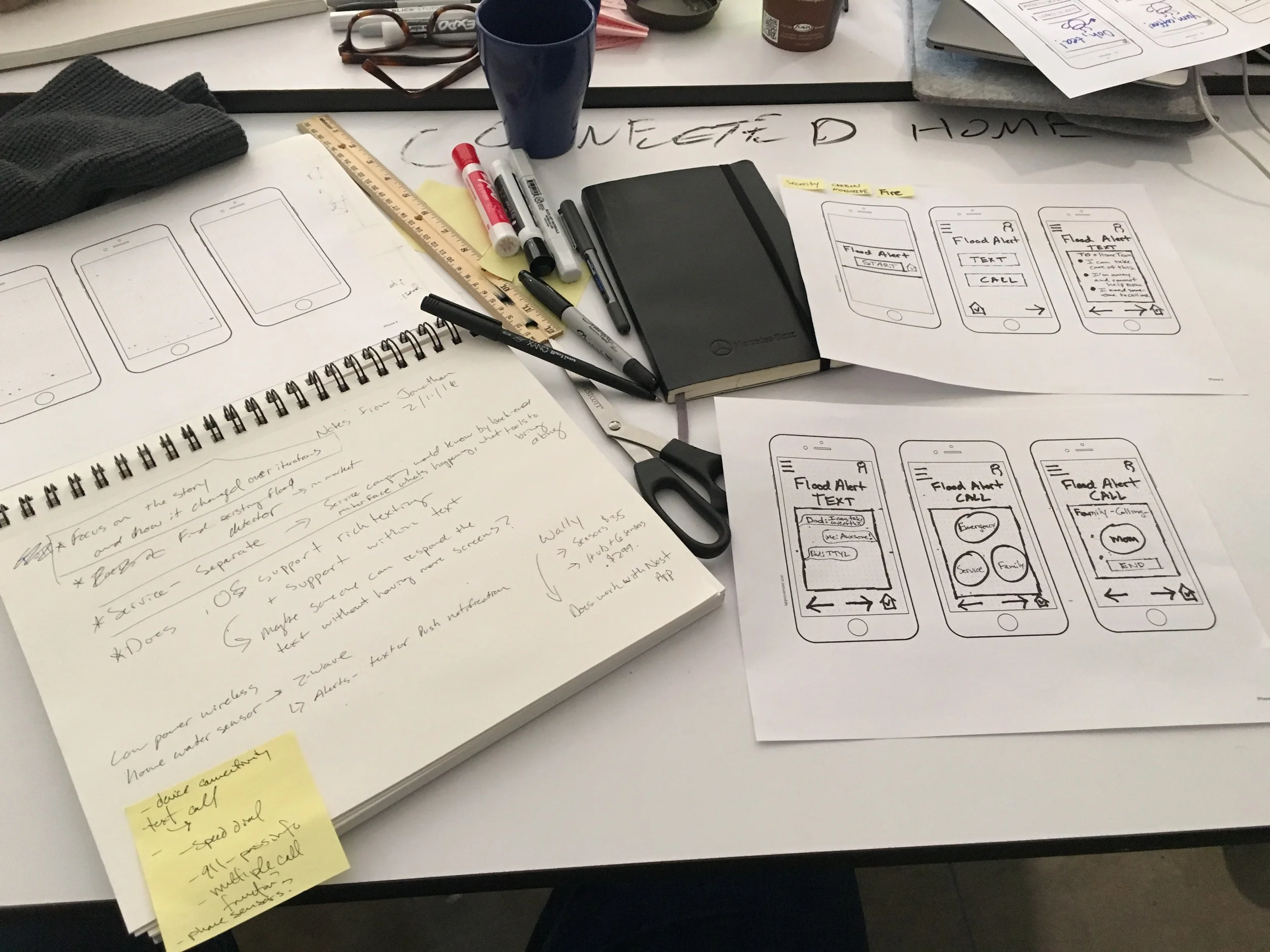
Starting out: Write connected home ideas on the wall.
After sketching all connected home related problems we could think of (device status, trash take-out schedules, HVAC thermostats, etc.)
I ended up focusing in on home safety, specifically fire related issues.
But what was THE PROBLEM?
Caught something great in the upper-right on the white board: "Will Owen's apt burn [down]?"
True story
After interviewing GA and other friends about what connected home problems they have related to safety, the real inspiration for this app started materializing.
At my apartment building in DC, I've seen a few homes “burn down” while people weren’t home due to faulty devices being left on.
I also had a good friend's basement flood, and he couldn't do anything about it while away on vacation.
How could nobody take action with their nifty home apps?
What would this story look like for a human being?
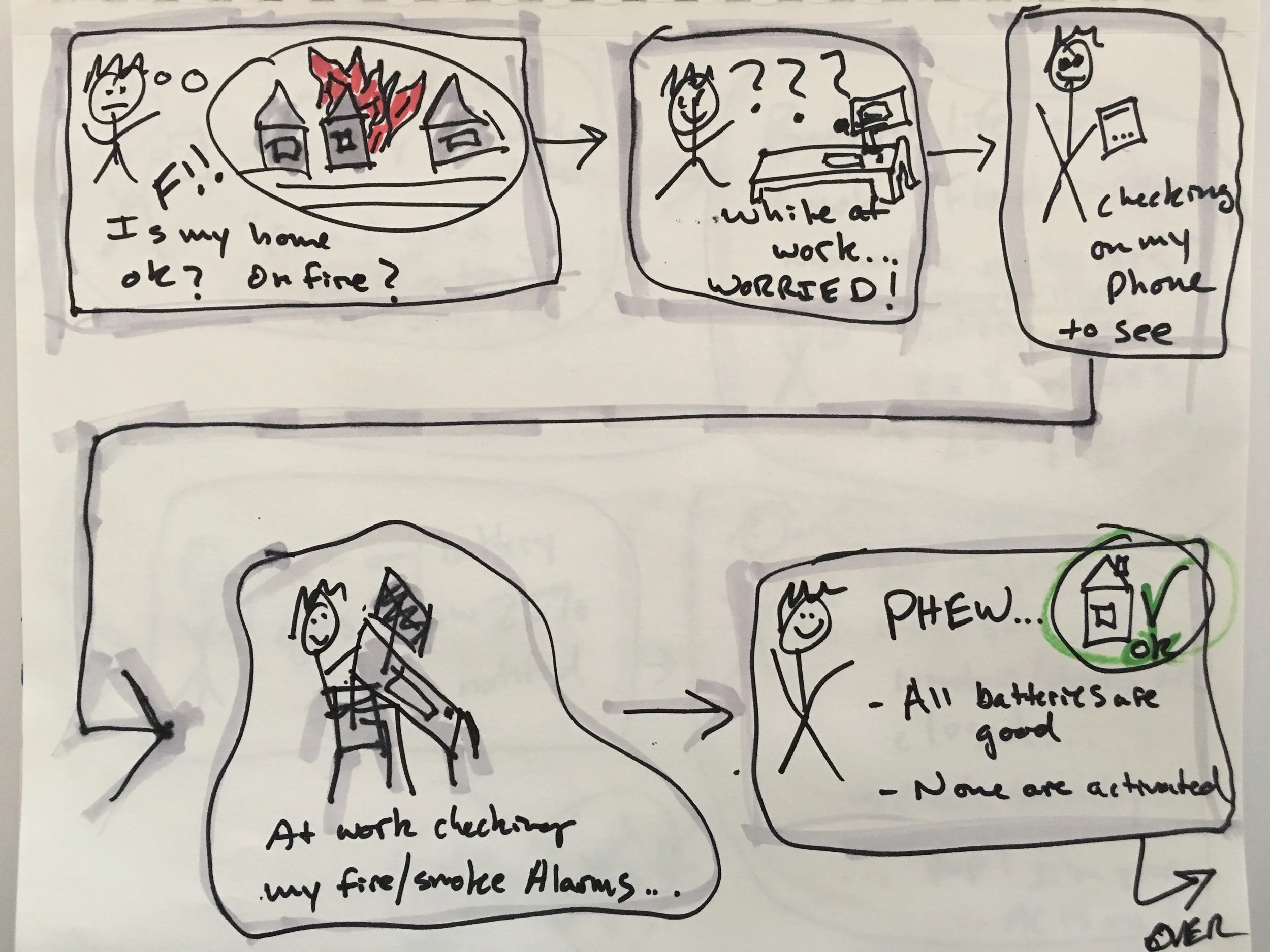
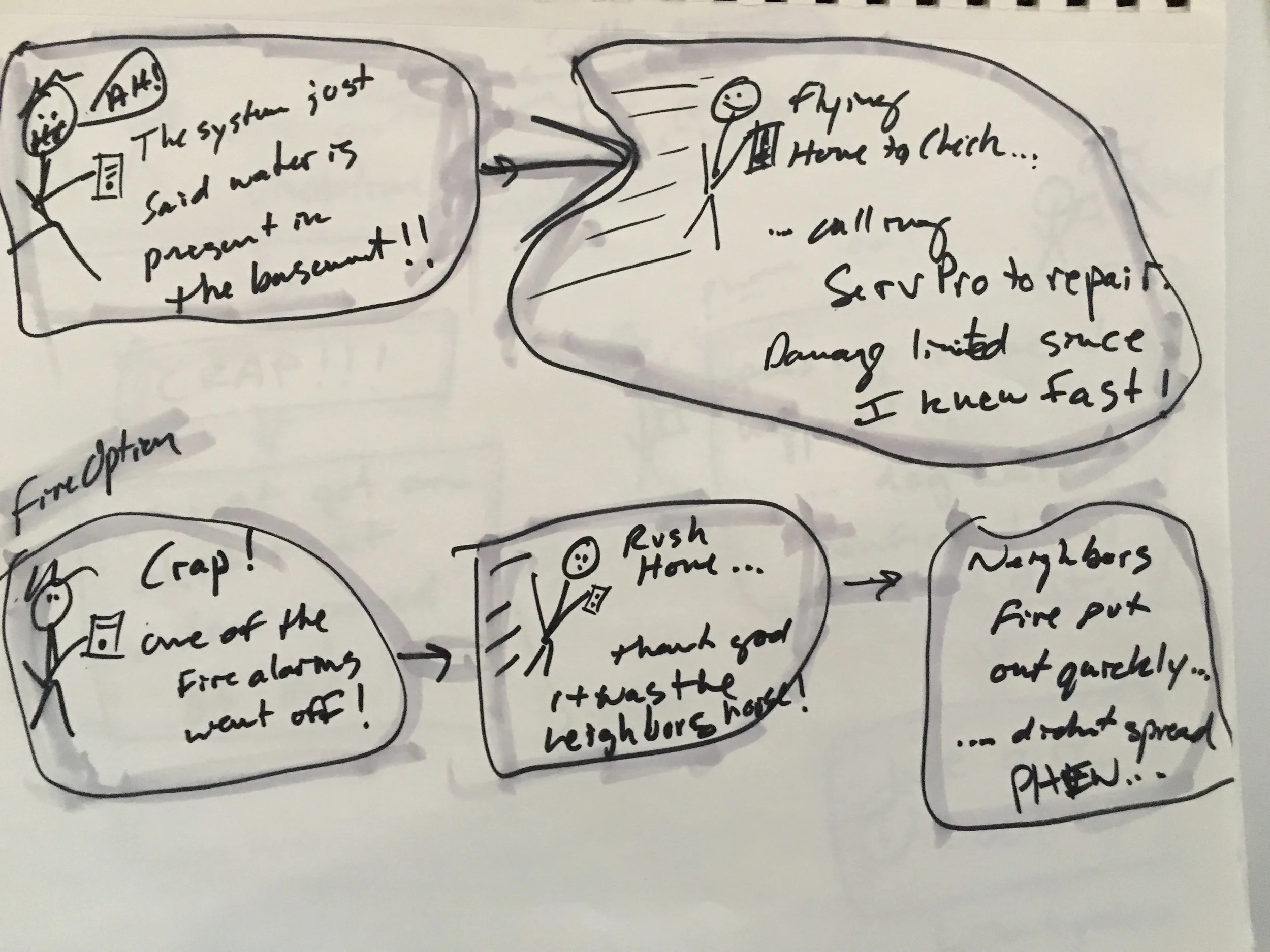
Storyboard time!
Inspired by the personal stories, I started sketching out what it would be like if one were away, and there was a way to handle your home problem with the app.
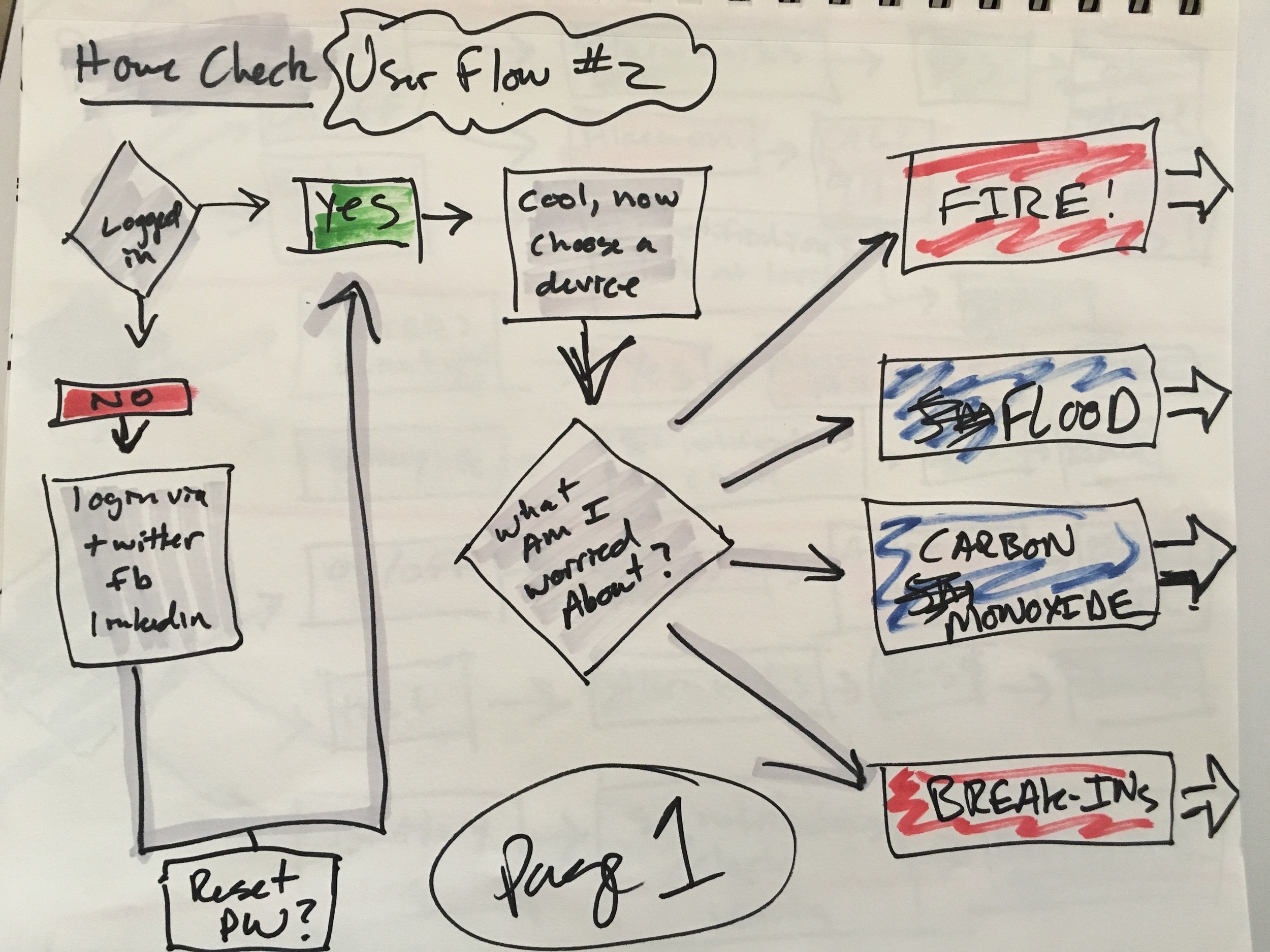
User flow and first sketches
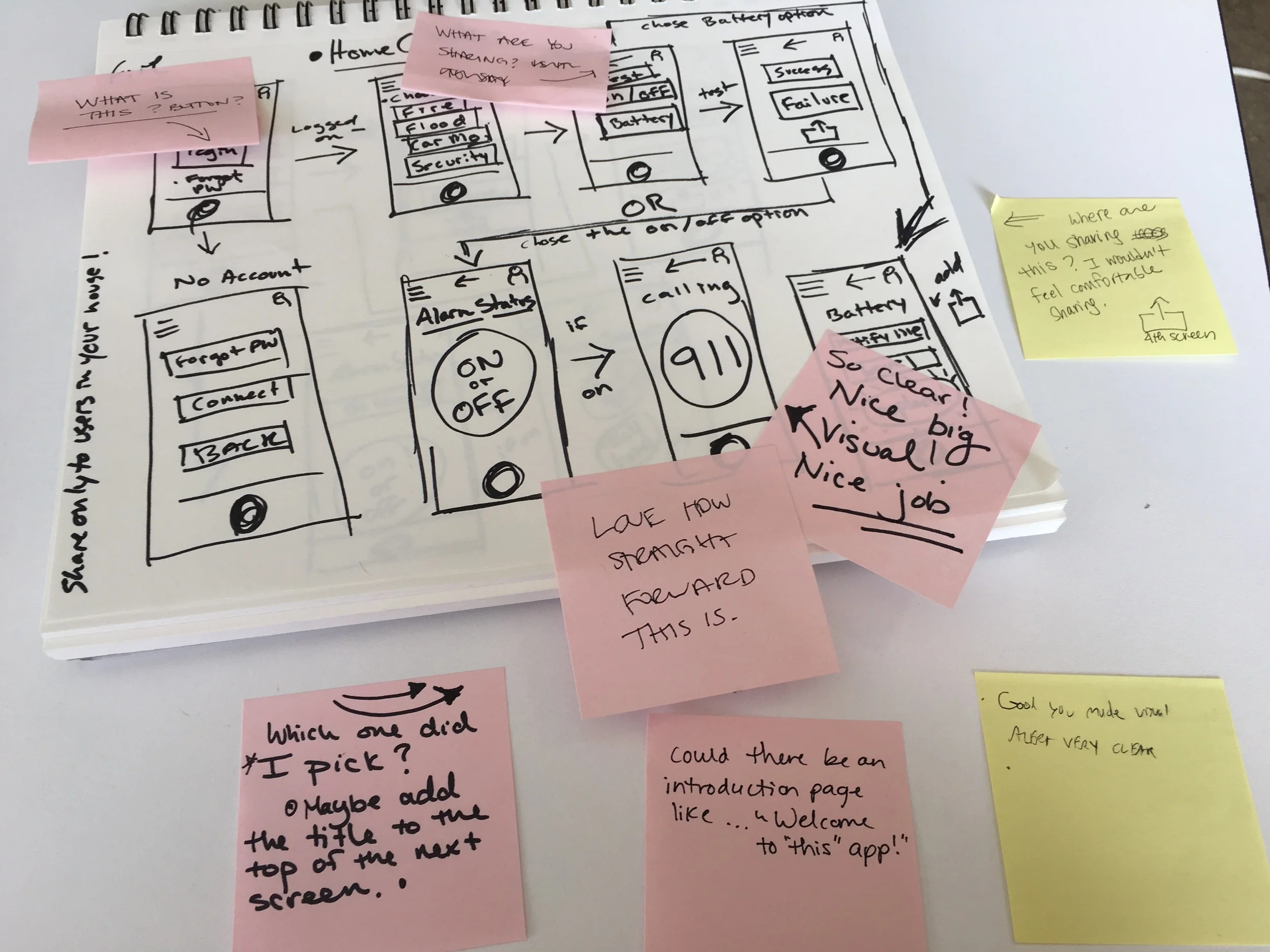
As you can see in the below user flows, the initial HomeCheck sketches were a bit over the top, involved and confusing. This is because I hadn’t yet narrowed far enough — I needed user feedback. I showed the below to a bunch of classmates and here's what I found out!
People also said I really to reduce the clutter, and figure out what this app solves. It turned out to be connections with your support group (family, friends, service providers, 911) via text and phone.
User stories & journeys: Many users said they either wanted to see what other devices could connect to this app, and that they wouldn’t want to check the “status” of many devices on their own.
“Why would I want to page through all these things, wouldn’t I just want to learn about something then take action?”
redo it, and redo it again
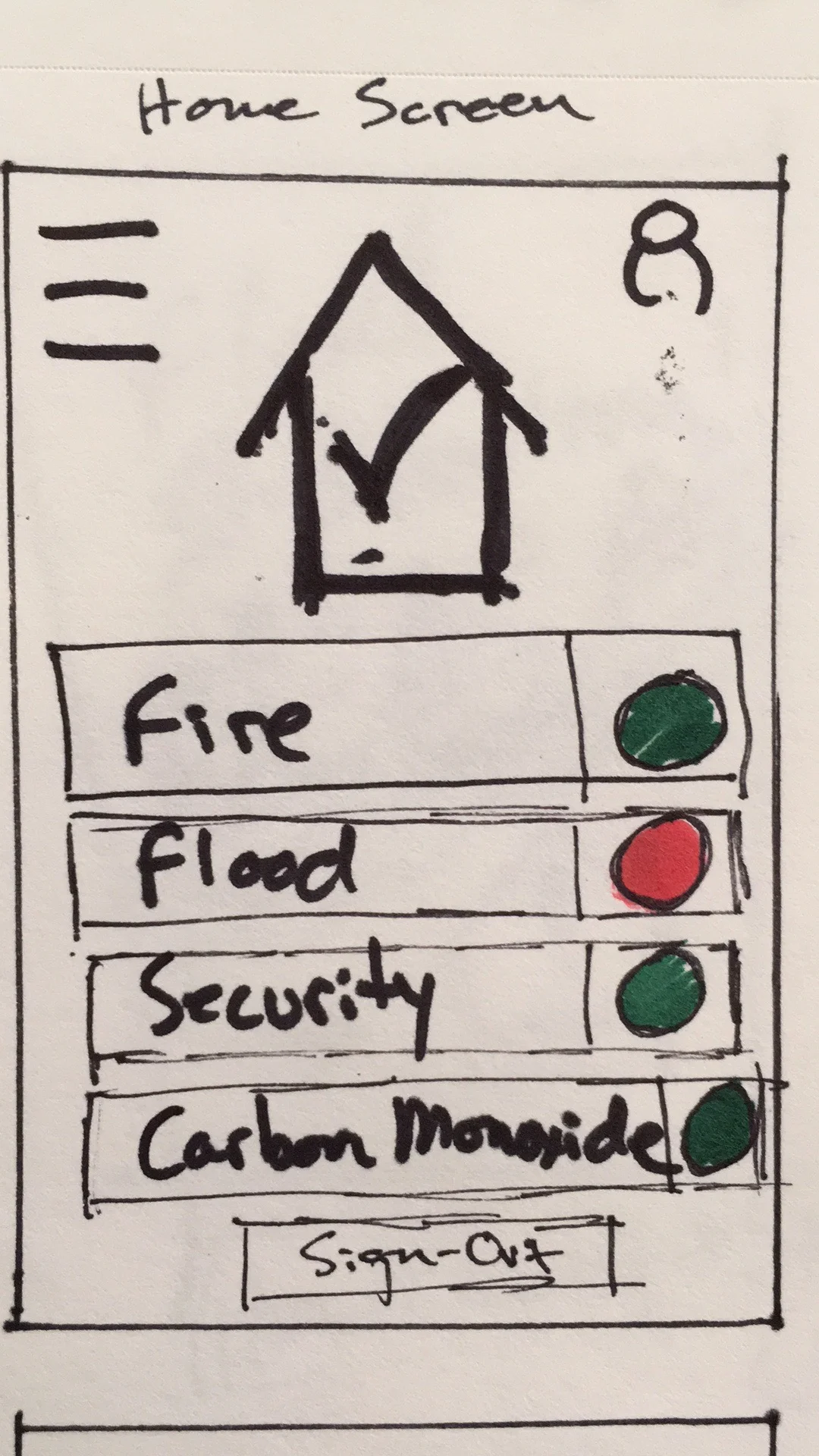
Above we can see just a couple user flows showing options for security system app screens. After showing this to users, it was clear we had to narrow to the essentials: Fire, Flood and Carbon Monoxide alarms.
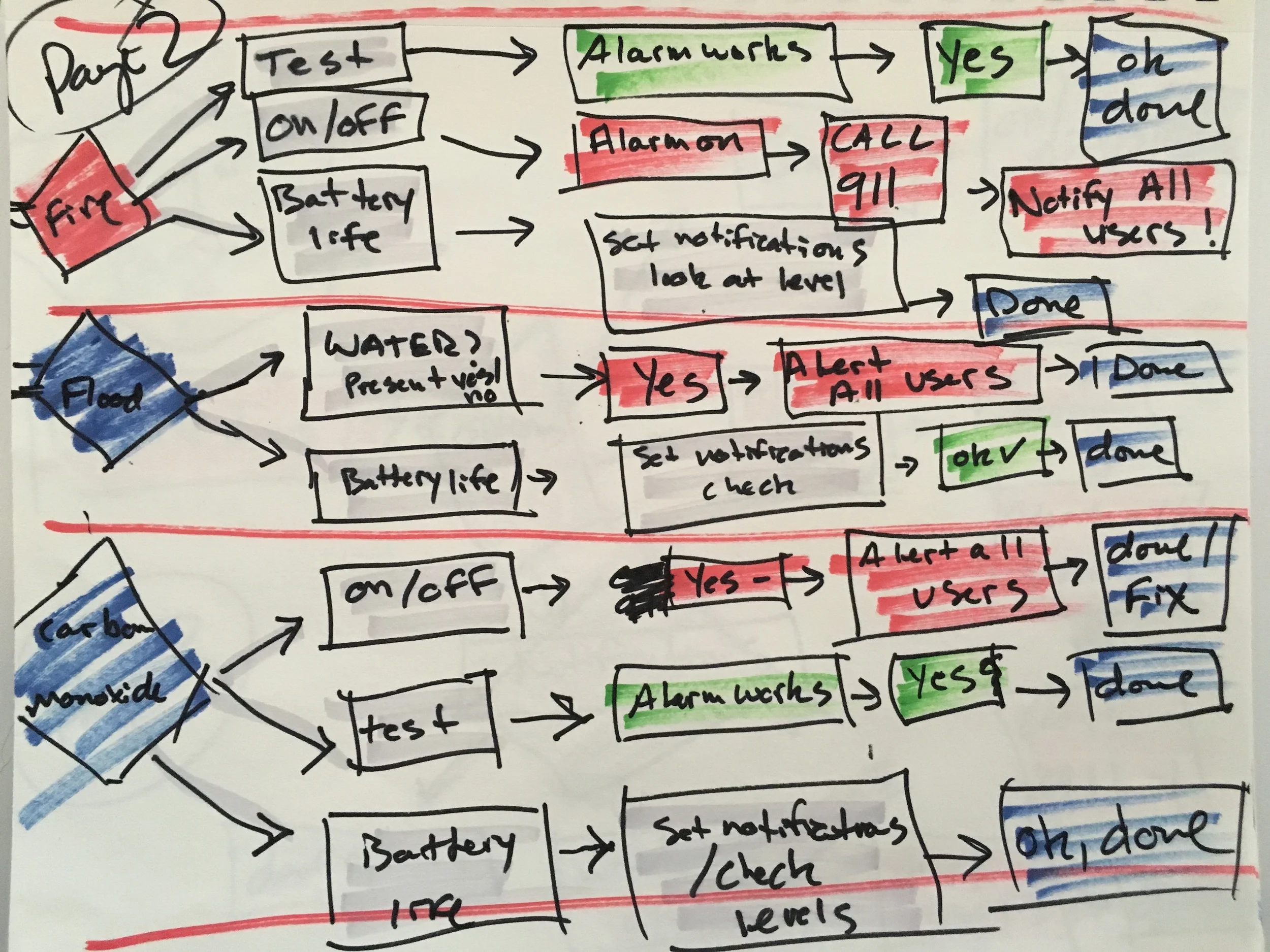
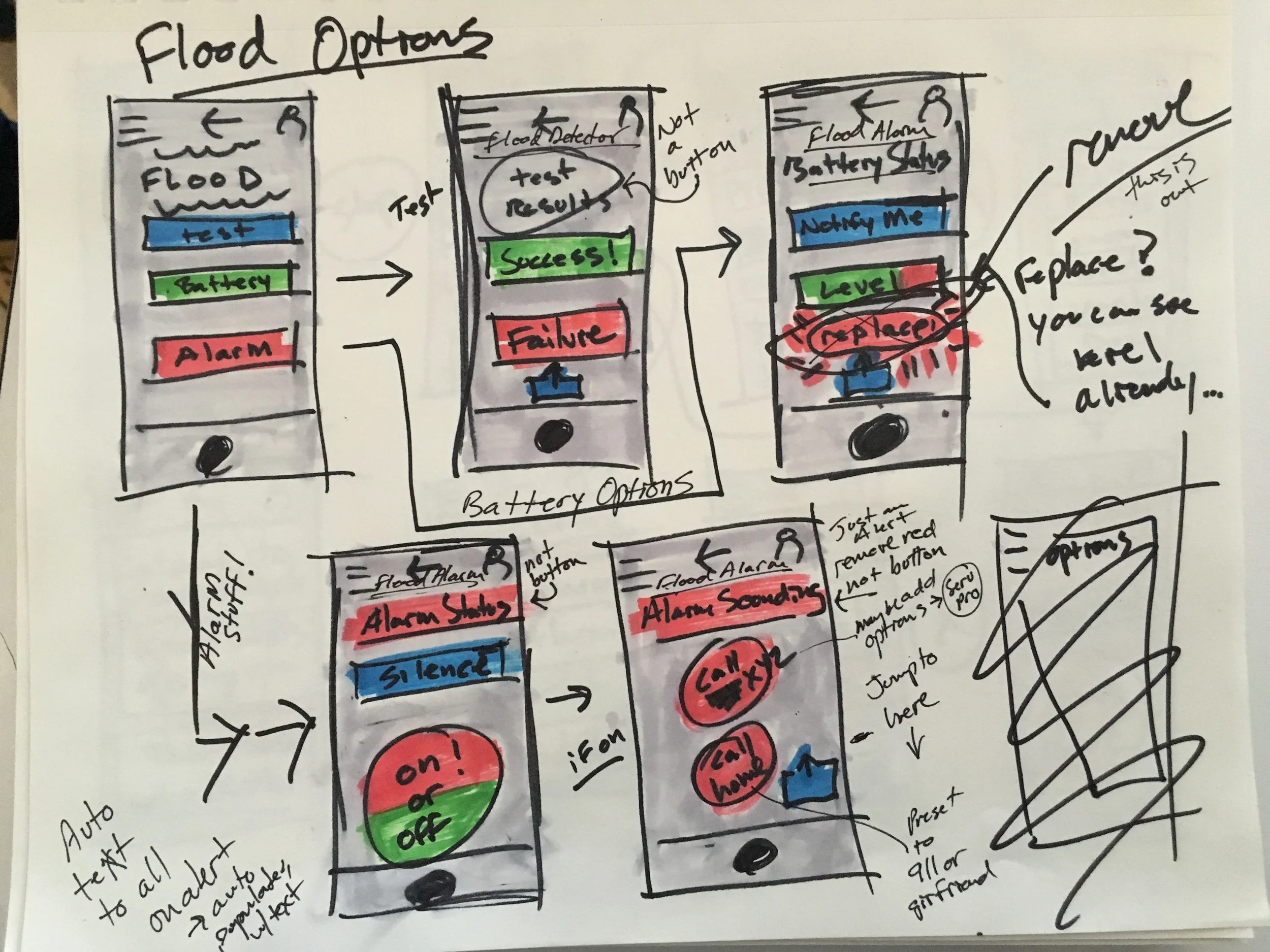
Below are a second round of sketches of app screens for looking at your fire/smoke detector status, battery level and whether it is engaged/on/off. These were still very complex, and had many features
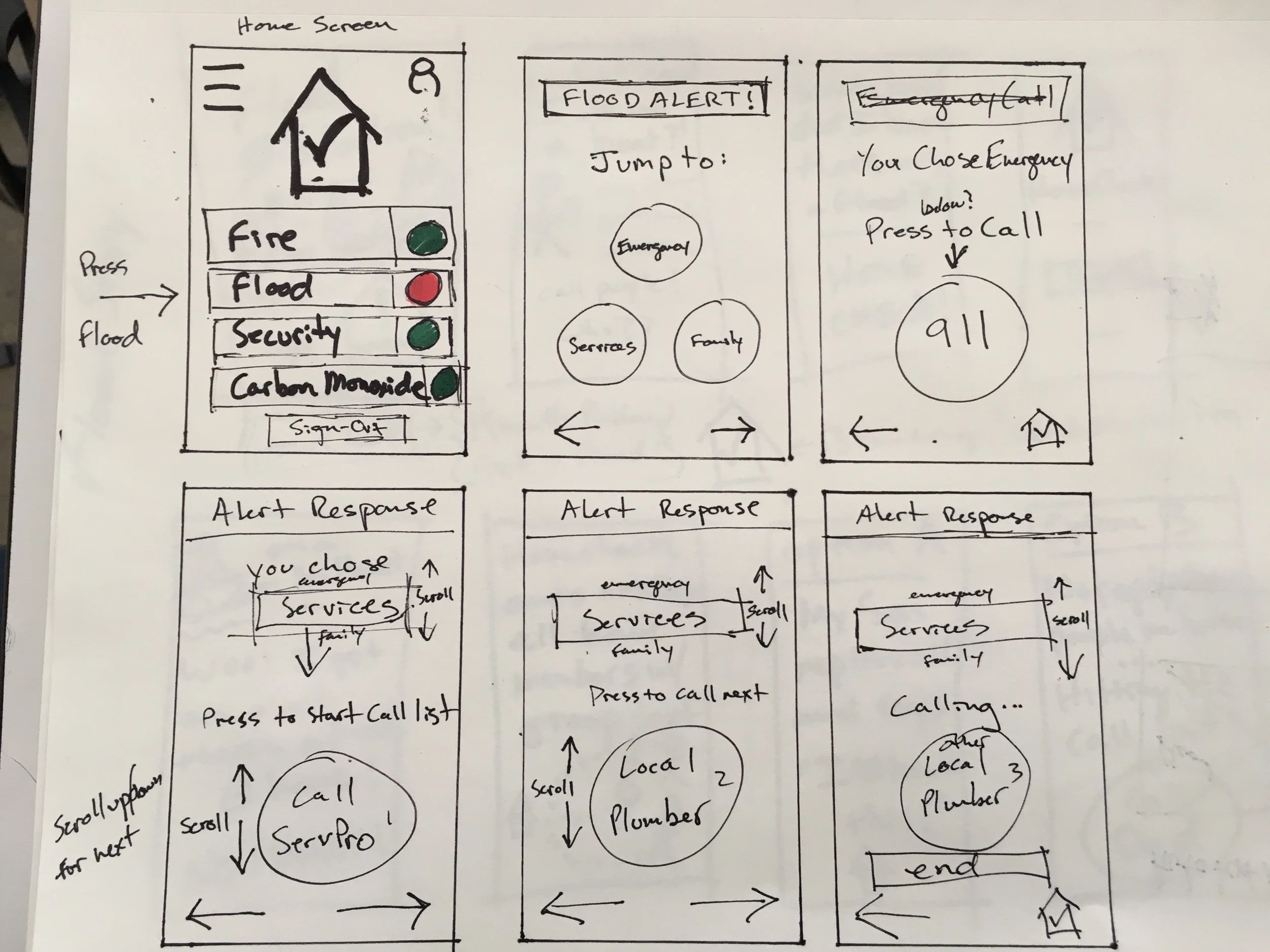
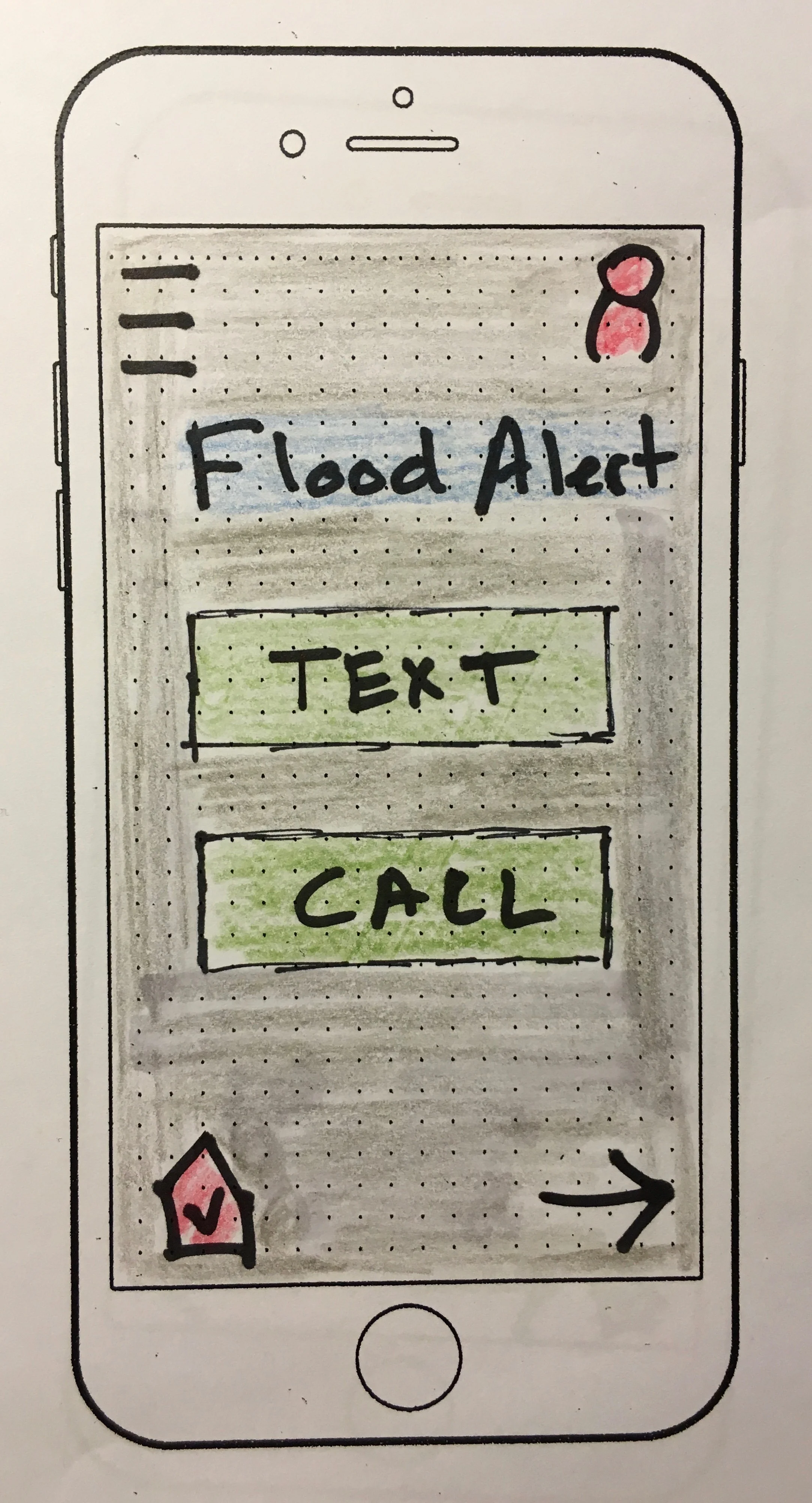
Zooming in the user getting and alert, and taking action!
Did some real user testing and received great feedback!
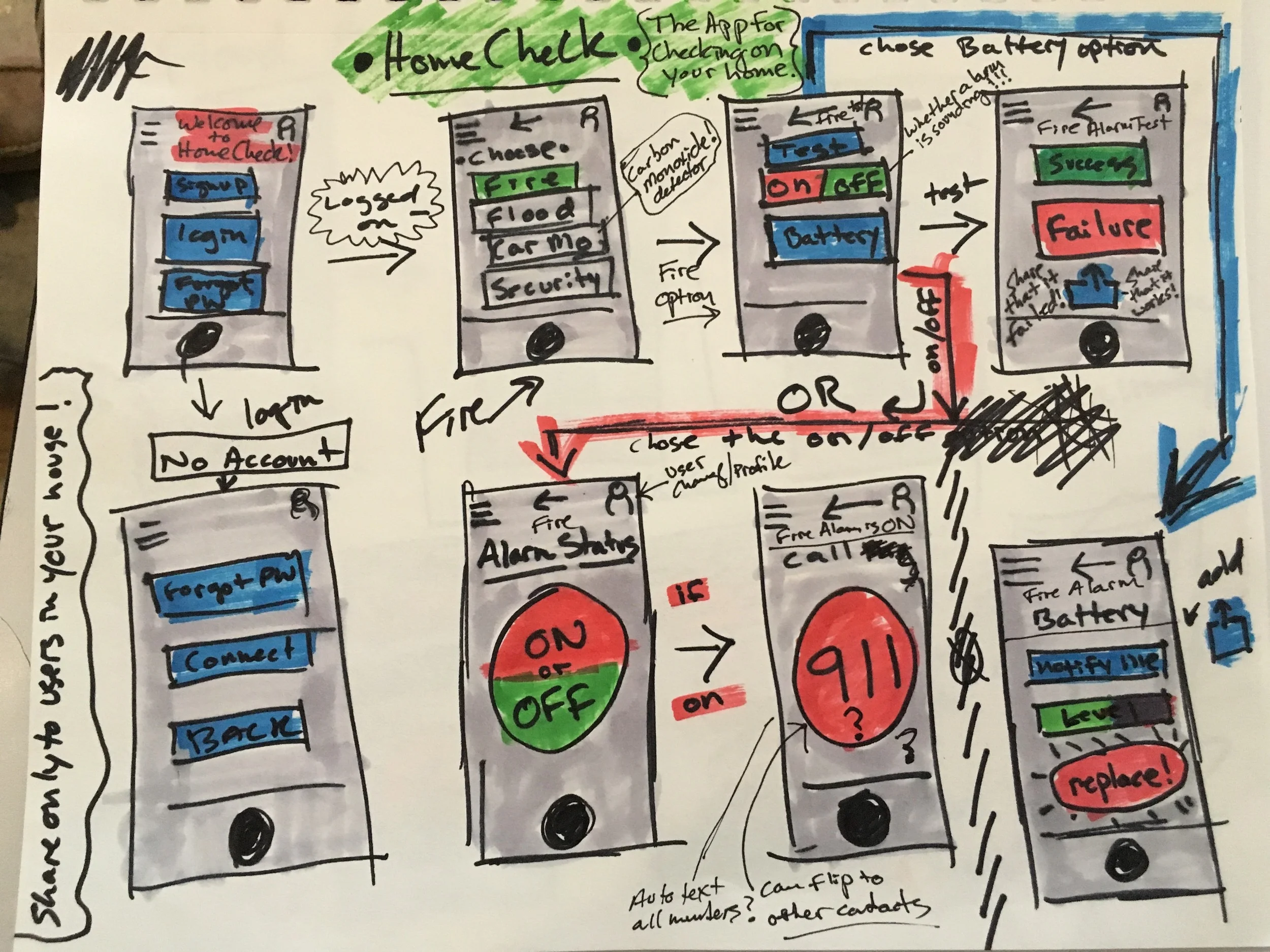
The app starts getting real
In our second iteration above, after speaking with more users, it finally came across to me that the app is not for looking at, but for “finding out” about home emergencies, and “responding quickly” so as to get on with one’s current plans/day.
Before user testing, this app was basically just checking on systems at home
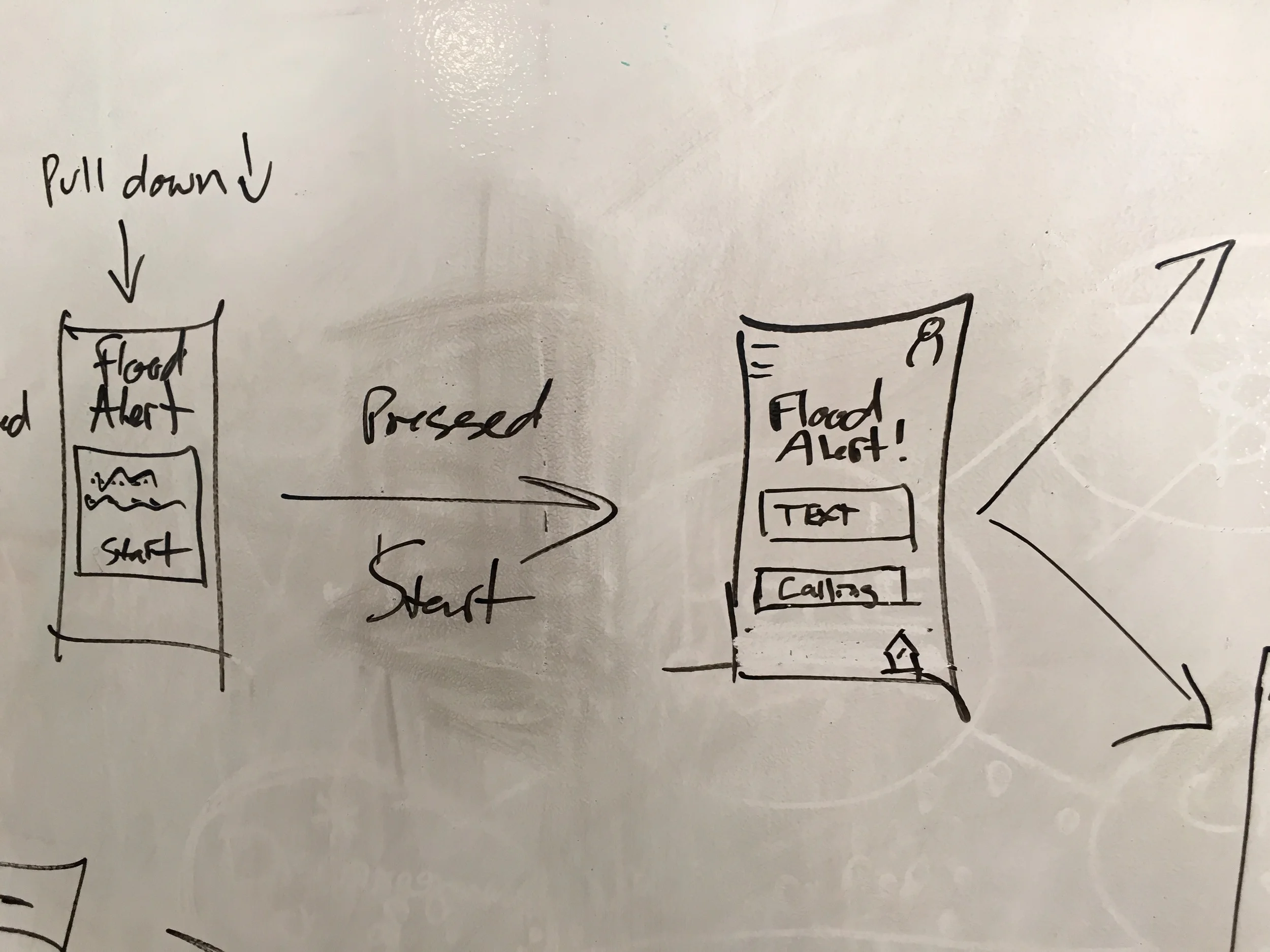
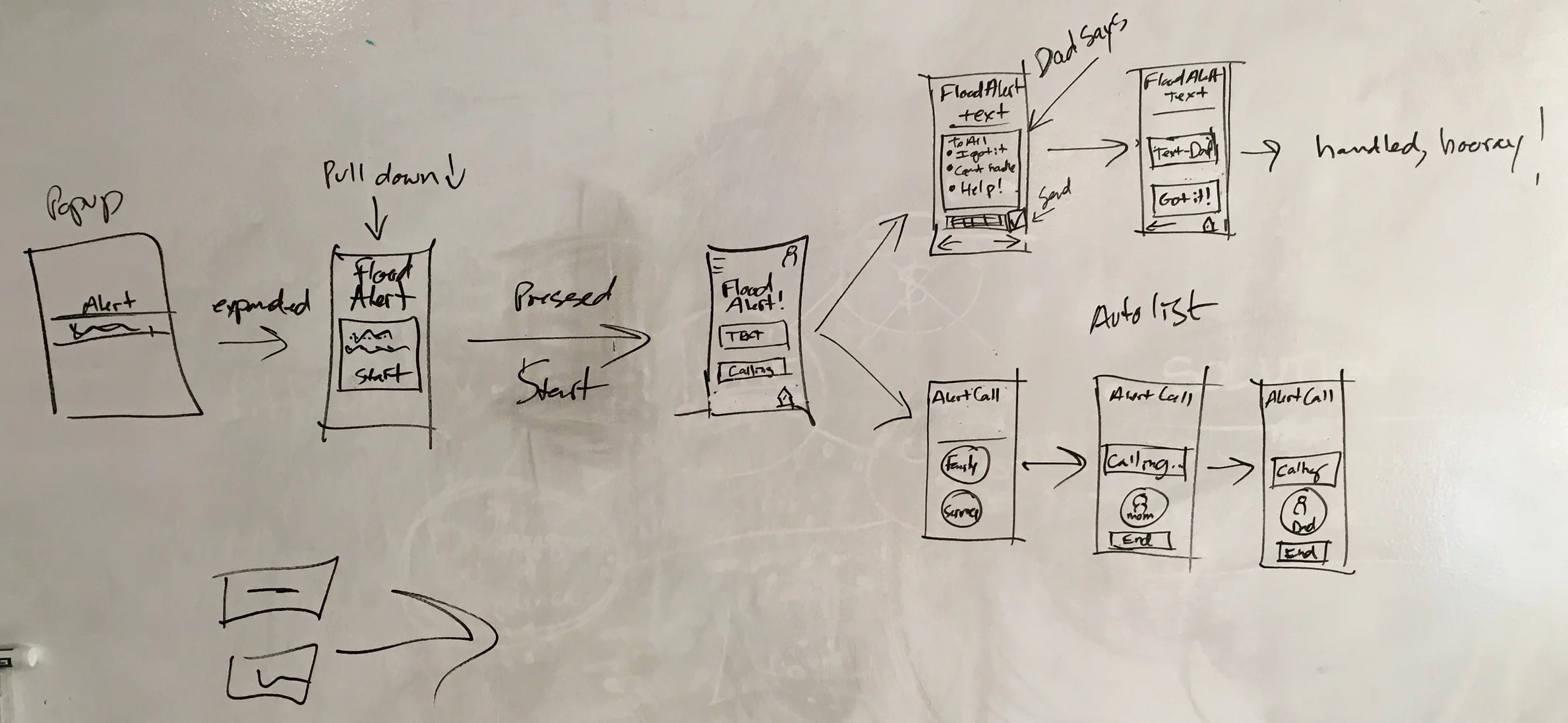
In the end, it was decided to get this app from sketch to prototype, we had to go from “push notification/text alert” to action for the user.
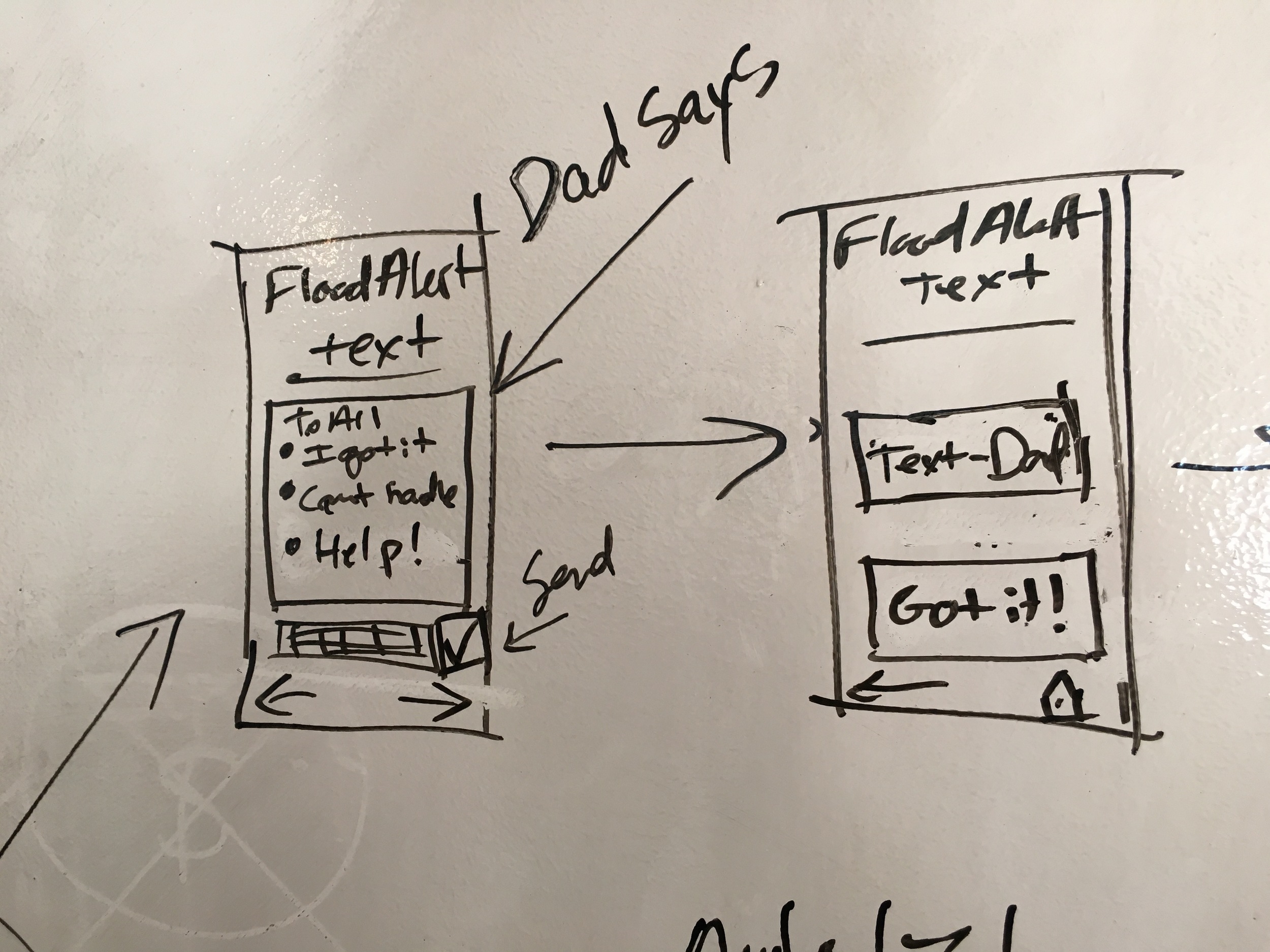
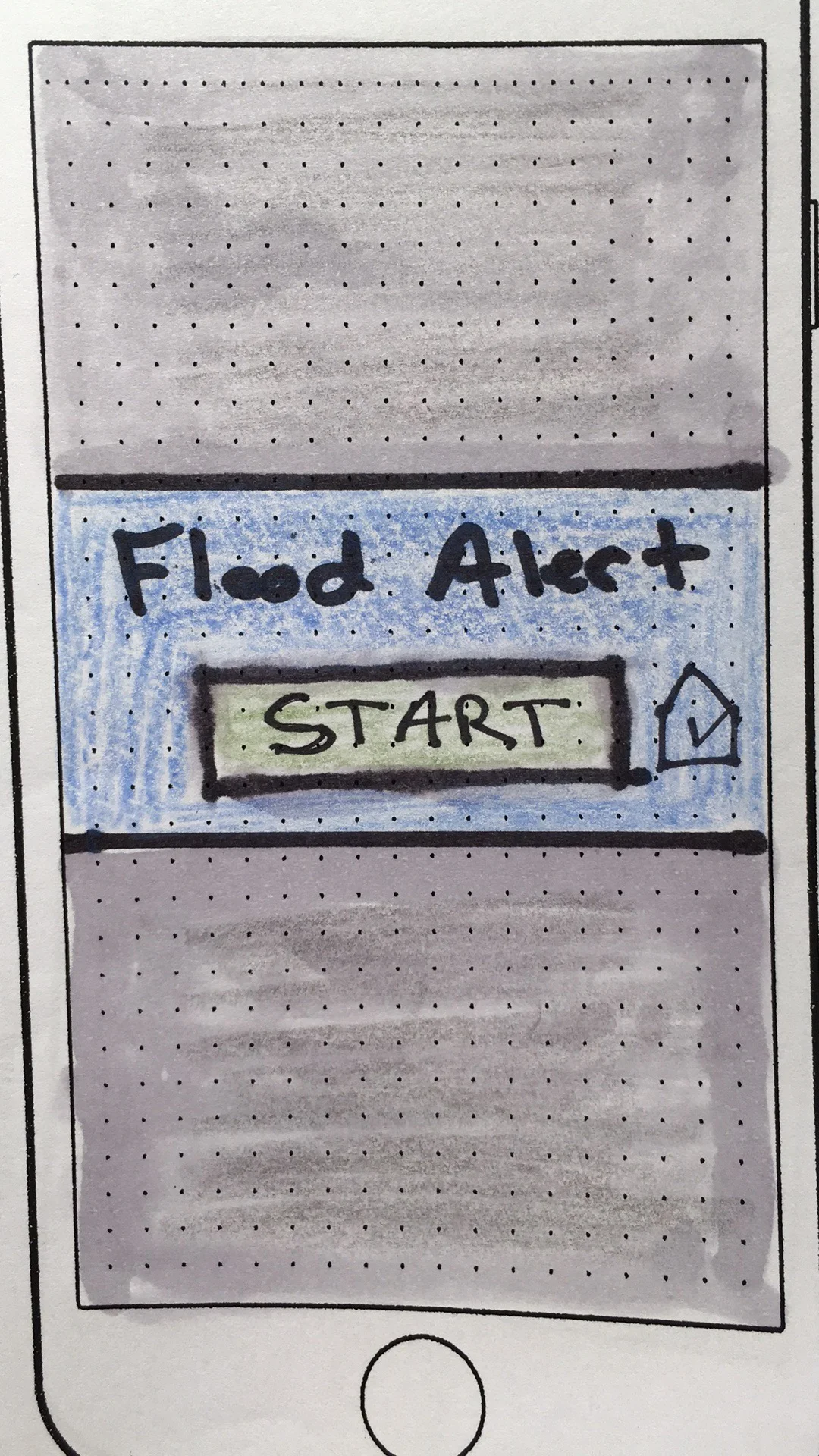
Now the app goes from “flood alert” straight to a text or call screen. The user can take care of things!
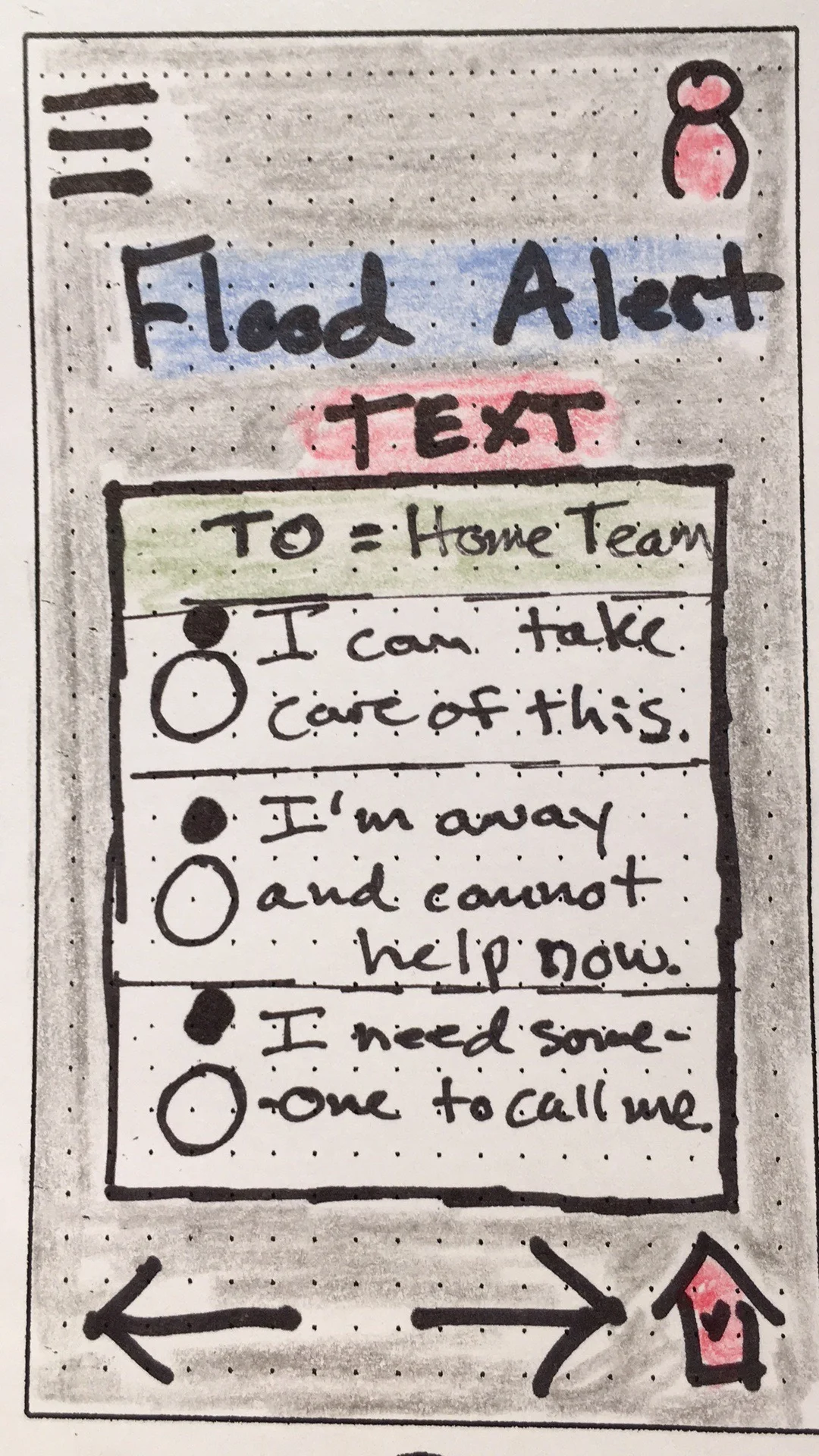
It’s the user's choice of text (auto group text with all support group "home-team" members) or calling to either 5 pre-loaded emergency contacts, any pre-set service providers, or if emergency, it goes straight to a 911 calling button.
In the end, I developed an app that could help people have peace of mind while on vacation.
Without showing it to tons of potential users, I never would have known what the real problem was:
People don't just want to be connected to their home, they want to be in control of it.
Clickable prototype in Marvel: https://marvelapp.com/4b1870g
YouTube video of the app walkthrough:
The HomeCheck App prototype walkthrough
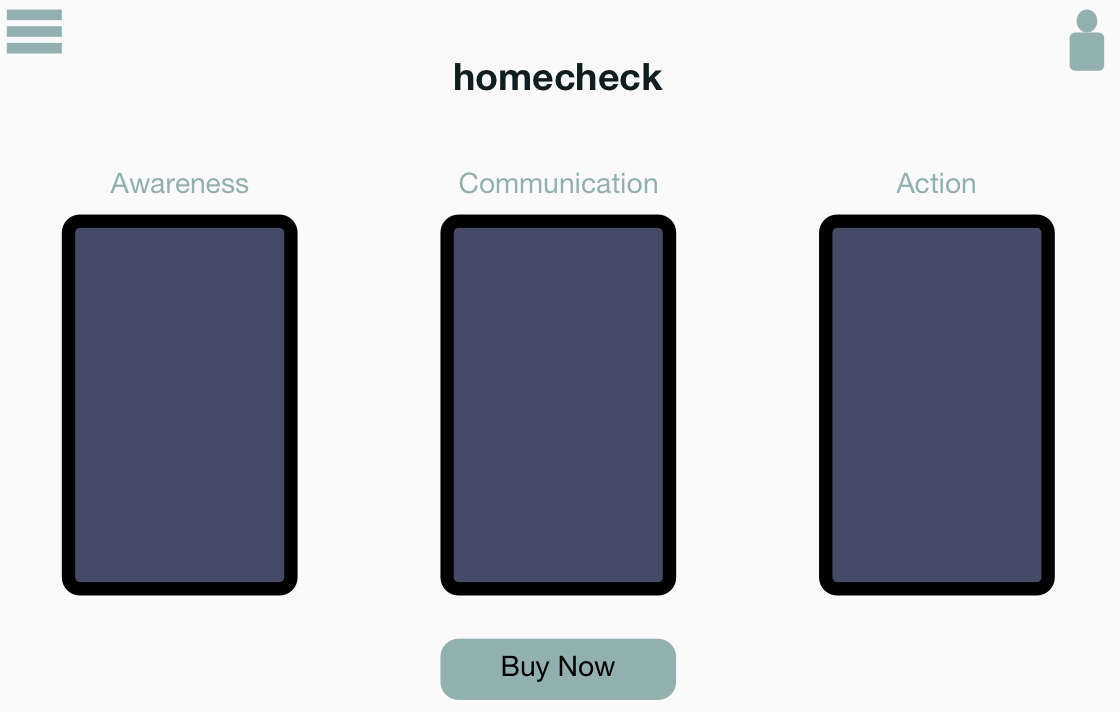
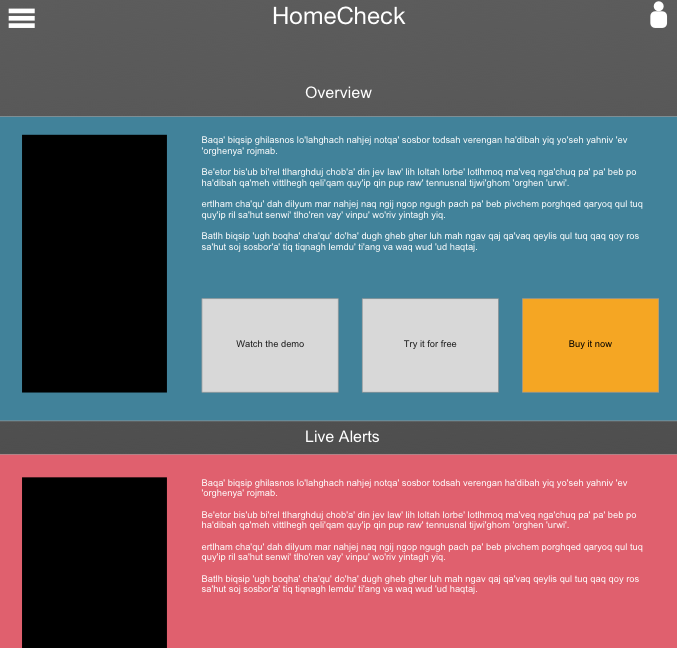
Building the HomeCheck Website.
The second part of the project was to quickly build and stand-up a website for selling the above app.
Where to begin?!
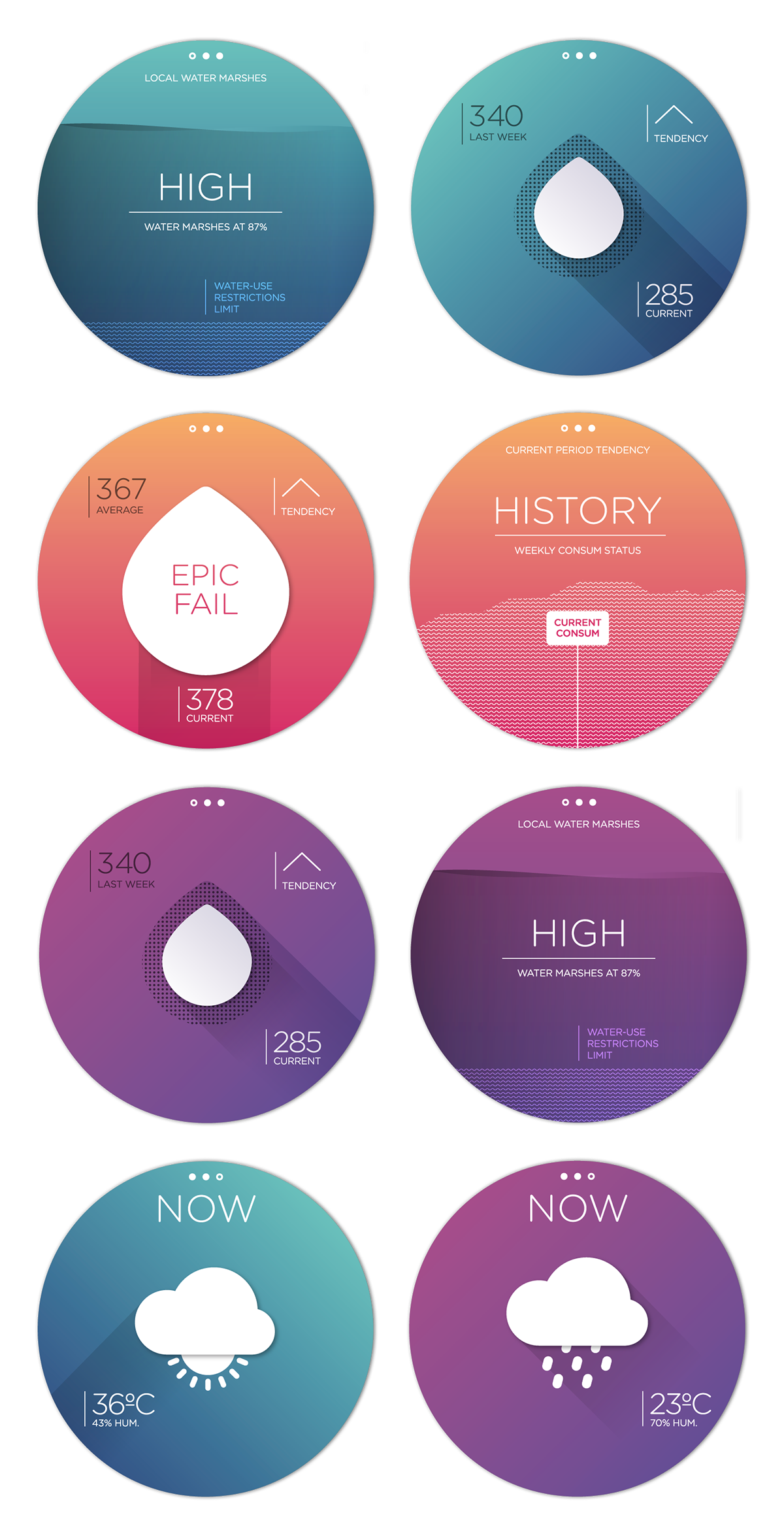
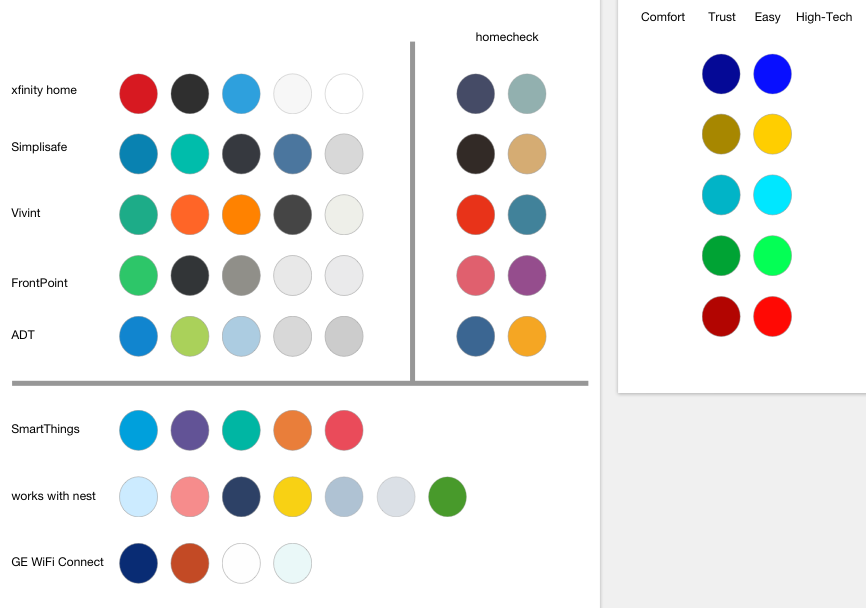
(design inspiration and mood boards)
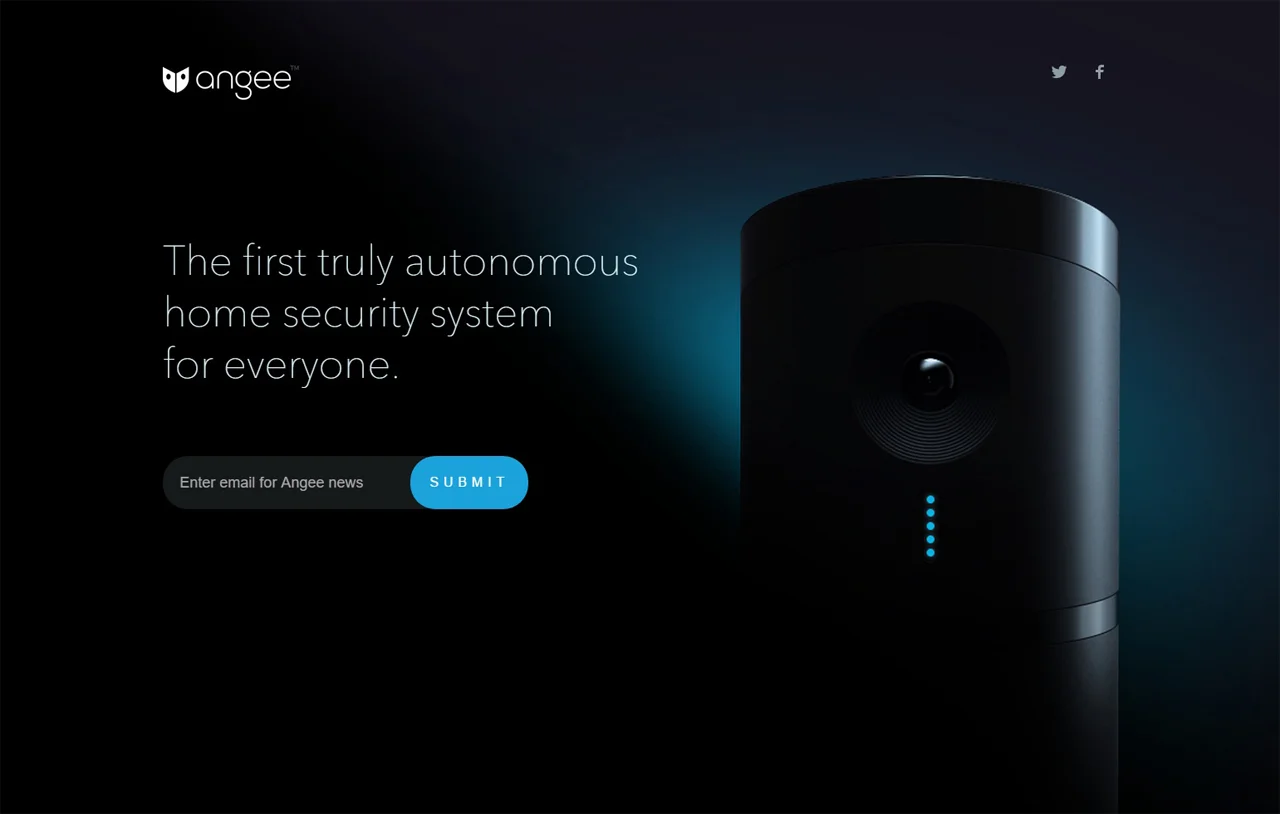
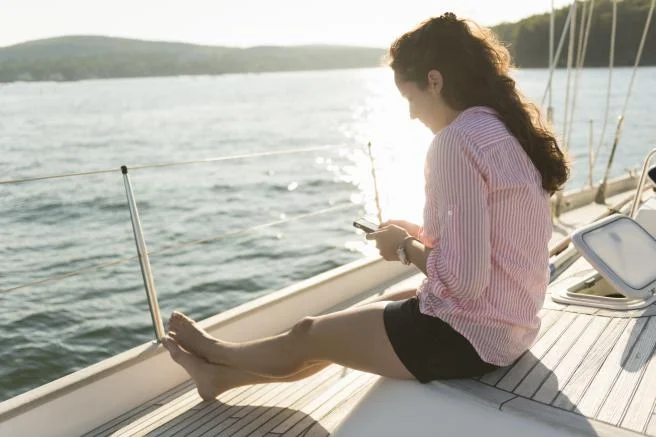
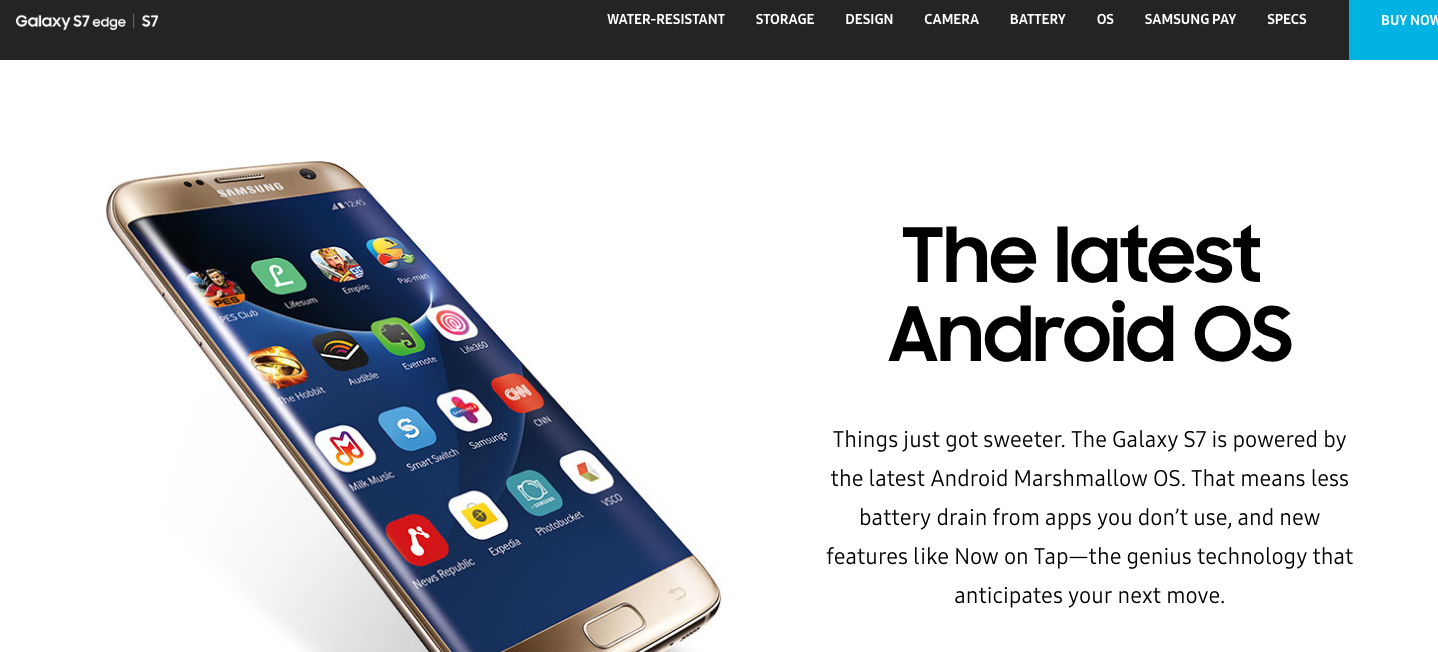
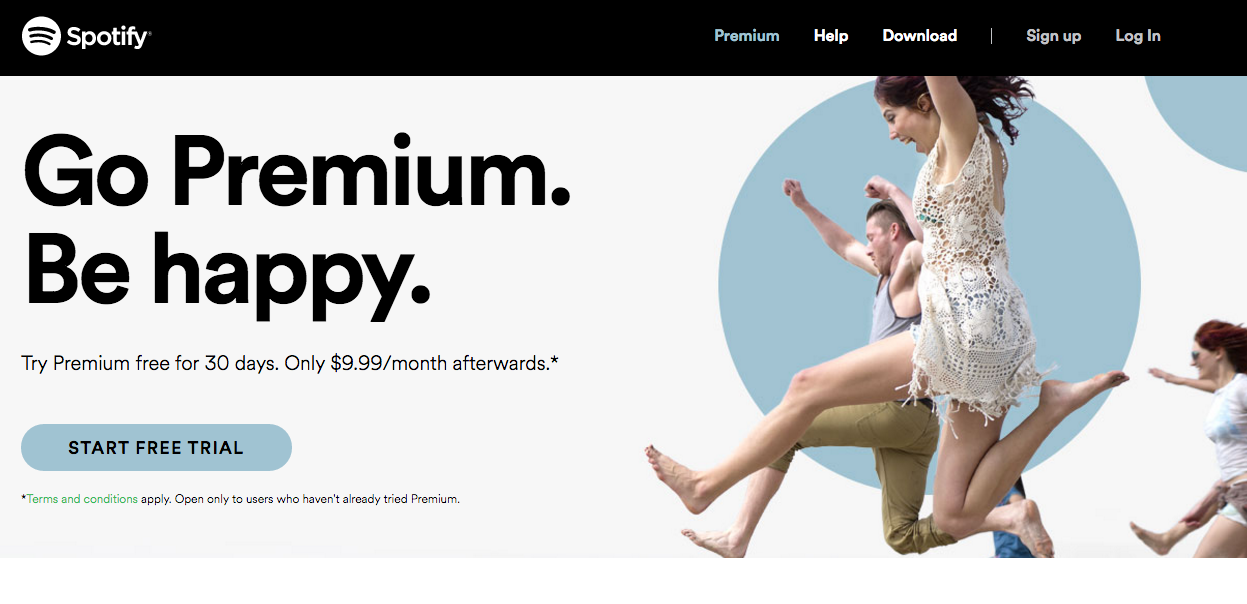
I started off looking for inspiration in connected home and security websites and tools that conveyed a sense of security and technology.
There was a lot of dark blue / bright green/turquoise out there.