Childrens National | Brand Landing Page
The situation: Two years ago, RP3 created a landing page for Childrens National that traffic from the Stronger" campaign advertisements (web and tv) would be directed to.
My role: Learn who, and how users were interacting with the current "Stronger" Brand Landing Page, and make it a better User Experience - tailored to a specific parent-centric customer journey. Build high-fidelity prototype for the development and art direction team to complete.
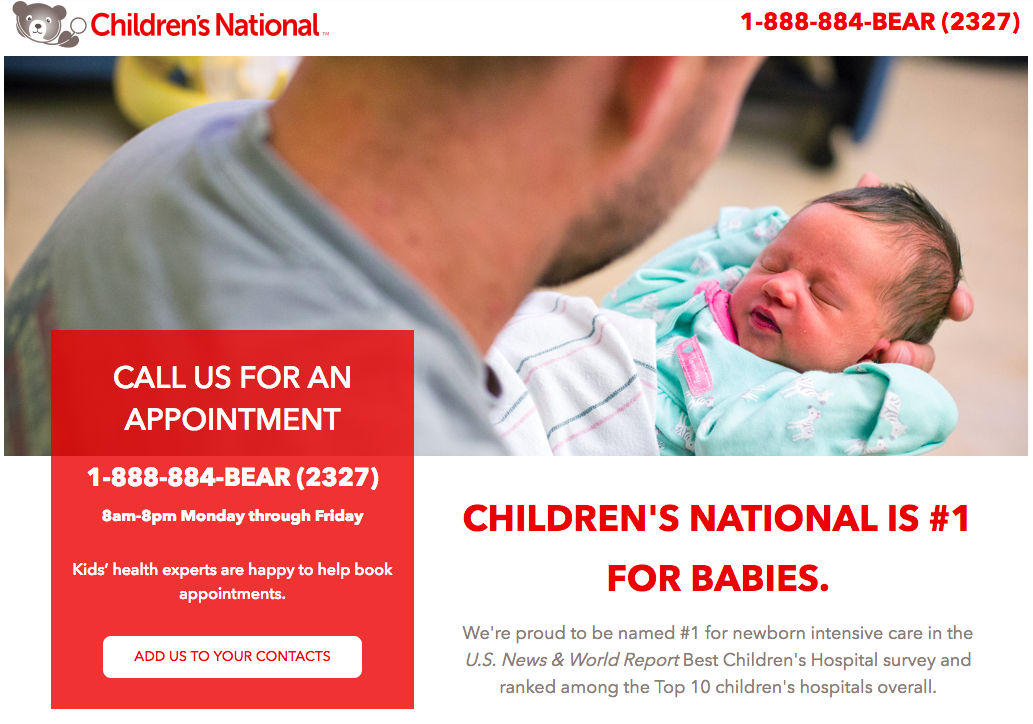
This is the original brand landing page, by RP3 agency. Designed to build trust with users, and help them make appointments through the call center.
Applying all the learnings from research and strategy to come up with new layouts on the whiteboard wall.
Research, competitive analysis, sketching
We started by analyzing data from google analytics, and confirmed usage patterns and volume, devices, and times of day. From that we determined that the user actions most utilized were:
- Booking an appointment through the telephone call center (during the right hours).
- Finding the right care center location for your needs near D.C.
- Building user trust through viewing former Childrens National patient stories.
- Creating ongoing parent/user learning through advice blog content from Childrens National
- The new site would have less scrolling through galleries of doctors, and an easier flow through
Testing / iteration of prototype
I built out a few versions of the above site that were more compact and had a left-hand selector for the four main user flows. Several versions included more and more features, but we weren't sure where to go. Upon consultation with the client, we decided that more user research was needed.
We found that this was an efficient layout, but that users were still mainly going to location and mainly using the calling button in the header.
We built a plan to perform live A-B testing and user testing - and through real users, found that a long-version of the layout would be best for a quick scroll through for users to decide what they want to do - reducing clicks, reducing complexity.
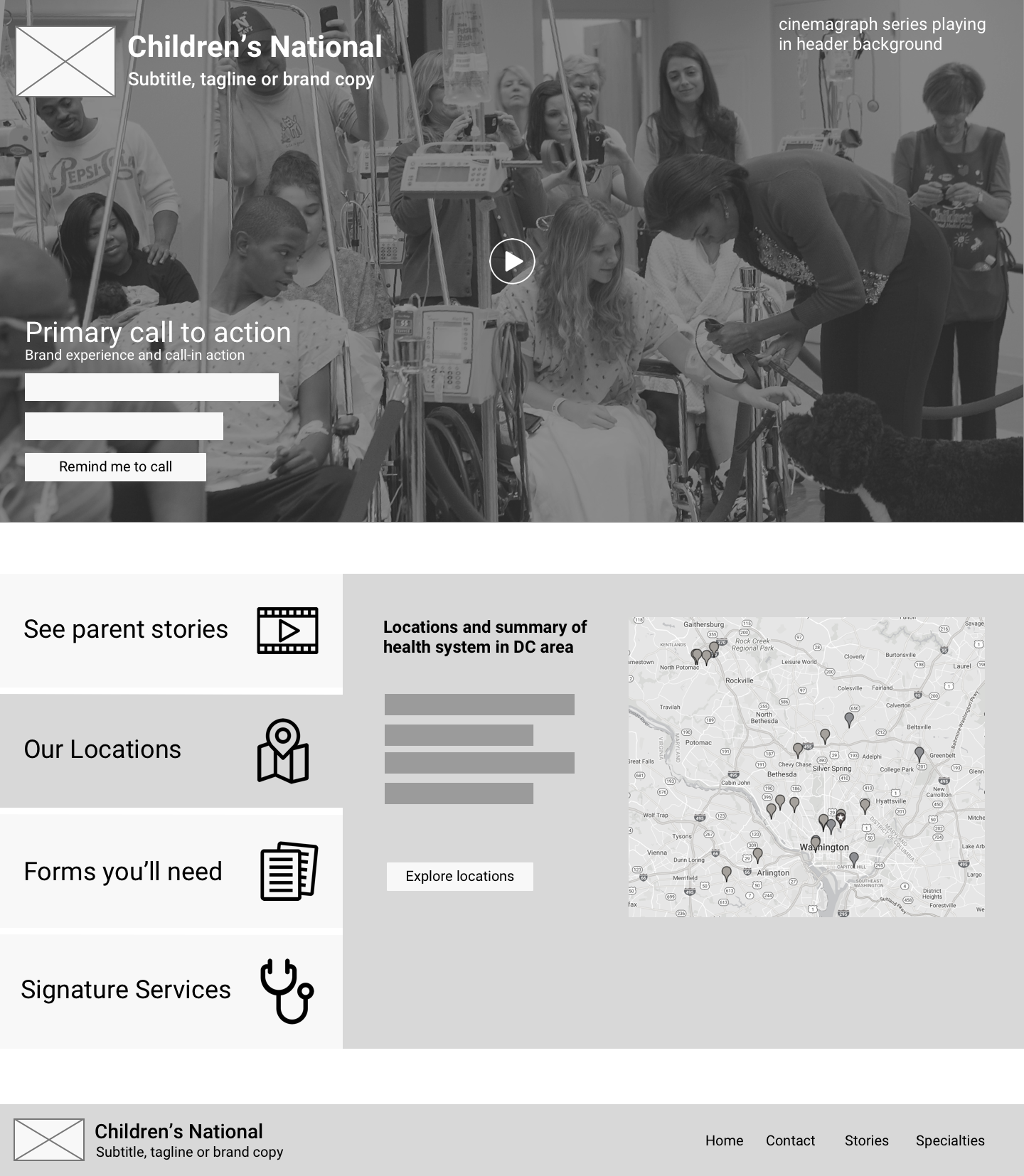
Here is just
one example of a wireframe I built to test new layouts that might be more efficient.
The resulting live website
The following is placeholder text known as “lorem ipsum,” which is scrambled Latin used by designers to mimic real copy. In sit amet felis malesuada, feugiat purus eget, varius mi. Integer tempus, elit in laoreet posuere, lectus neque blandit dui, et placerat urna diam mattis orci. Aliquam bibendum, turpis eu mattis iaculis, ex lorem mollis sem, ut sollicitudin risus orci quis tellus. Integer tempus, elit in laoreet posuere, lectus neque blandit dui, et placerat urna diam mattis orci. Phasellus sodales massa malesuada tellus fringilla, nec bibendum tellus blandit.
http://stronger.childrensnational.org/learnmore/